If you’re thinking about a paid WordPress theme, you likely wish to produce a sensational, customized website design that you can’t quite attain with fundamental cookie-cutter standard themes – without the need to write any code. In this short article we will go over the factors an Elegant Themes subscription that provides access to the Divi Theme might be exactly what you’re looking for.
Elegant Themes created Divi which is one of the most popular paid styles to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The very best part? If you’re currently utilizing a WordPress theme that you like but the absence of customization has you annoyed trying to find an option; an Elegant Themes subscription will likewise provide you access to the Divi Theme Builder, which will provide you the same drag-and-drop customization as the Divi theme without the requirement to switch themes totally and completely scrap your design.
An Elegant Themes membership also offers you access to two premium plugins – Bloom and Monarch.
What is Divi Theme?
css code for divi theme
Divi is a popular paid WordPress theme developed by Elegant Themes. The Divi theme opens nearly unlimited style possibilities without the need for custom-made code thanks to the drag-and-drop Divi Page Builder. Preset content “modules” work kind of like building blocks. You can place a preformatted module such as a video module and after that merely customize it by playing around with the alternatives.
Among the truly cool aspects of the Divi Theme that sets it apart from free wordpress themes and even many paid ones is that you have the option to preview all of your building in real time. Divi gives you the option to generally modify a webpage while looking at it! With many other wordpress themes, you need to save your modifications and then sneak peek them in a separate window that’s not interactive. Divi permits you to see the impacts of each change in real time.
So, for instance, if an element on your website does not quite look how you expected, you can make small tweaks and watch the results in real time, eliminating much of the guesswork normally connected with improving your vision of how something must look.
Divi vs. Divi Builder (Divi Theme Builder).
When individuals discuss Divi, often they are speaking about 2 various things: the Divi theme and the Divi Theme Builder. As discussed in the intro of this article, by getting a Elegant Themes subscription you get access to more than simply the Divi Theme. To name a few benefits, you likewise unlock the power of the Divi Theme Builder which permits you to include a drag and drop builder to any theme you are currently running on your wordpress site!

If you are searching for a paid wordpress theme because you want to build a website from the ground up utilizing a wordpress theme that’s incredibly adjustable, the Divi Theme is a fantastic option. On the other hand, if you already have a theme you like or are already utilizing on your website however find it lacks the design elements or modification potential you require, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although very powerful and robust, Divi is still truly intuitive and easy to use even for newbies. The very first site I ever developed was with Divi. With no prior experience, I didn’t discover any difficulty building an easy website.
My next few sites were not so simple. I had complicated visions of how I wanted the websites to look and operate. To be honest, with the limited experience I had with WordPress and Divi, I wasn’t sure I was going to have the ability to develop what I thought of. To my pleasure, I found it basic to implement all of my concepts using the Divi Page Builder even as my creativity wandered to increasingly more complex styles and functions.The Divi Theme is really easy to use for novices and experienced developers alike.

Divi Features
The Divi Theme comes equipped with the drag and drop Divi Page Builder we have actually been mentioning. Let’s run down its features and functions so you have an understanding of how simple yet effective it is to deal with Divi.
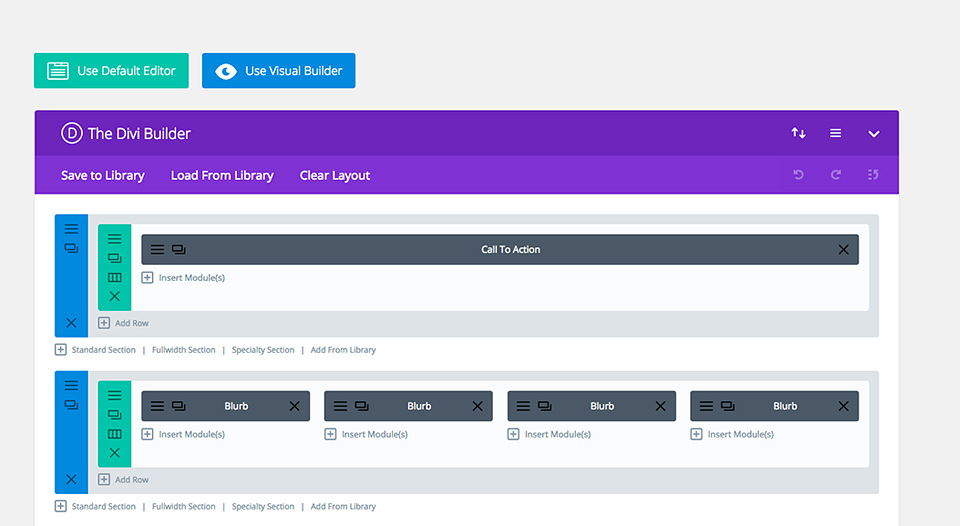
To use the Divi Page Builder, just select the element you wish to add to your page from a list of 46 different content modules such as video, header, and so on. You can then fully tailor each element by essentially filling out a form of choices in the settings of each content module you contribute to your page.
css code for divi theme
Beginning with a blank canvas, you can develop the layout of each page by including sections. For each section, you can pick the number of rows and columns it will have. Depending on your vision, you may only use one section or find yourself adding a number of. The number of columns you choose basically determines the spacing and layout of the elements you add such as video, gallery and so on. For instance, your very first section may just have one column and one row where you’ll include a header element. This would then make the header the full width of the webpage. Listed below it, you might include another section with say 3 columns allowing you to have 3 different elements uniformly spaced side to side below the full width header.
the full width header.
Including rows simply allows you to add more elements to the section with the same variety of columns. So if you desired another full width element like a header below the 3 elements you simply included, you would just create a brand-new section with one column versus including another row. Adding another row would automatically apply 3 columns implying including a header module to one column would display as only one third of the horizontal area of the website.
The Divi Page Builder allows you to develop the framework of your design beginning with a blank canvas. If you don’t want to fully construct the layout of your site from the ground up, don’t worry – Divi also consists of hundreds of layouts all set to utilize.
Divi’s layouts are predesigned with gorgeous color themes and advanced structures that allow you to easily get a headstart on the design process. The hundreds of offered layouts are not general style templates but rather designed for specific website types. You’ll discover layouts for restaurants, online course, and far more. They’re all very well created and ready to utilize by just adding your own content.
Divi Cost
In order to include the Divi Theme or the Divi Theme Builder to your wordpress website you’ll need a membership with Elegant Themes. Like many subscriptions, Elegant Styles provides the choice of a lifetime membership.
You can get Divi for $89 every year or simply $249 for life time access. Each alternative consists of access to the Divi Theme as well as the Extra Theme, software updates, two premium plugins, hundreds of layouts, superior support and more.
A few times per year, Elegant Themes offers Divi at a 20% price reduction on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is absolutely priced really fairly considering all of the value bundled in. Making use of just one gorgeous layout offered with Divi will quickly validate the expense. Divi is worth it and that’s why it’s one of the most popular themes presently around. css code for divi theme
For more reviews and other information check out Divi Reviews at netaffiliatetools.com or our latest review on Divi Vs Flatstone