If you’re considering a paid WordPress theme, you likely wish to develop a sensational, customized website style that you can’t quite achieve with basic cookie-cutter free themes – without the need to write any code. In this short article we will go over the reasons an Elegant Themes subscription that gives access to the Divi Theme might be precisely what you’re trying to find.
Elegant Themes produced Divi which is one of the most popular paid themes to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The best part? If you’re presently using a WordPress theme that you like but the absence of customization has you annoyed trying to find an alternative; an Elegant Themes subscription will also give you access to the Divi Theme Builder, which will offer you the very same drag-and-drop modification as the Divi theme without the need to switch themes entirely and completely scrap your design.
An Elegant Themes membership likewise offers you access to two premium plugins – Bloom and Monarch.
What is Divi Theme?
divi theme css code
Divi is a popular paid WordPress theme produced by Elegant Themes. The Divi theme opens up nearly endless style possibilities without the requirement for customized code thanks to the drag-and-drop Divi Page Builder. Predetermined content “modules” work kind of like building blocks. You can place a preformatted module such as a video module and after that merely tailor it by experimenting with the choices.
Among the really cool things about the Divi Theme that sets it apart from totally free wordpress themes and even numerous paid ones is that you have the choice to sneak peek all of your building in real time. Divi provides you the choice to basically edit a web page while looking at it! With many other wordpress themes, you need to save your modifications and after that sneak peek them in a different window that’s not interactive. Divi enables you to see the impacts of each change in real time.
So, for example, if an element on your web page does not quite look how you expected, you can make small tweaks and watch the impacts in real time, getting rid of much of the guesswork usually connected with improving your vision of how something needs to look.
Divi vs. Divi Builder (Divi Theme Builder).
When individuals speak about Divi, often they are speaking about 2 different things: the Divi theme and the Divi Theme Builder. As discussed in the introduction of this short article, by getting a Elegant Themes membership you get access to more than just the Divi Theme. To name a few advantages, you likewise open the power of the Divi Theme Builder which allows you to include a drag and drop builder to any theme you are presently running on your wordpress website!

If you are trying to find a paid wordpress theme since you want to construct a website from the ground up using a wordpress theme that’s exceptionally adjustable, the Divi Theme is a fantastic choice. On the other hand, if you currently have a theme you like or are already utilizing on your website however discover it lacks the style elements or modification potential you need, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although very powerful and robust, Divi is still actually intuitive and easy to use even for novices. The very first website I ever built was with Divi. Without any prior experience, I didn’t discover any difficulty building a basic website.
My next few sites were not so basic. I had complex visions of how I wanted the sites to look and operate. To be truthful, with the limited experience I had with WordPress and Divi, I wasn’t sure I was going to have the ability to produce what I pictured. To my pleasure, I found it simple to carry out all of my ideas utilizing the Divi Page Builder even as my creativity roamed to increasingly more complex designs and functions.The Divi Theme is extremely easy to use for newbies and experienced designers alike.

Divi Features
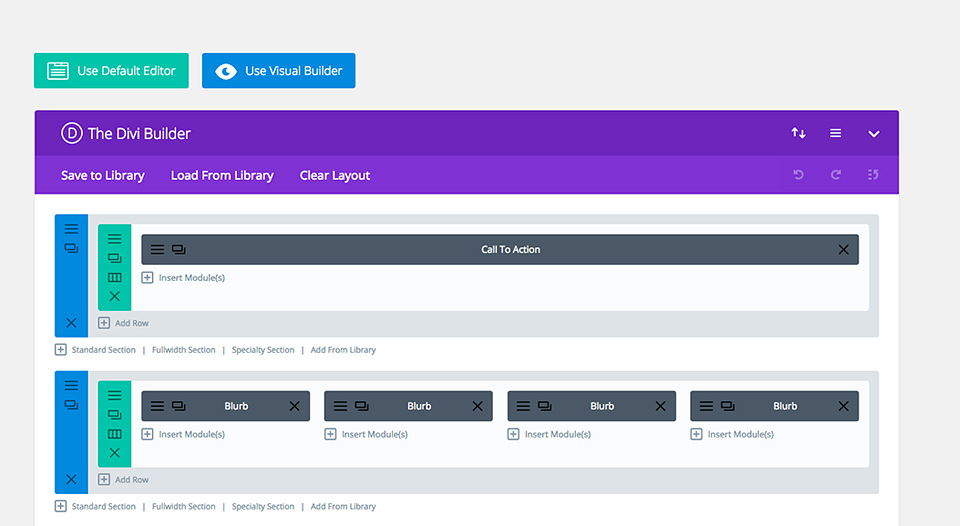
The Divi Theme comes equipped with the drag and drop Divi Page Builder we’ve been mentioning. Let’s run down its features and functions so you have an understanding of how simple yet effective it is to work with Divi.
To use the Divi Page Builder, simply pick the element you wish to contribute to your page from a list of 46 various content modules such as video, header, etc. You can then fully personalize each element by essentially filling out a form of alternatives in the settings of each content module you contribute to your page.
divi theme css code
Starting with a blank canvas, you can design the layout of each page by including sections. For each section, you can choose the number of rows and columns it will have. Depending upon your vision, you may just use one section or find yourself adding several. The variety of columns you select essentially determines the spacing and layout of the elements you add such as video, gallery and so on. For instance, your first section may only have one column and one row where you’ll add a header element. This would then make the header the full width of the webpage. Below it, you could include another section with say 3 columns allowing you to have 3 various elements evenly spaced side to side below the full width header.
the full width header.
Adding rows merely permits you to add more elements to the section with the very same number of columns. So if you desired another full width element like a header below the 3 elements you simply included, you would just create a brand-new section with one column versus including another row. Including another row would instantly apply 3 columns indicating including a header module to one column would show as only one third of the horizontal space of the webpage.
The Divi Page Builder allows you to produce the framework of your style starting with a blank canvas. If you do not want to totally develop the layout of your website from the ground up, do not worry – Divi likewise includes hundreds of layouts prepared to utilize.
Divi’s layouts are predesigned with beautiful color styles and sophisticated frameworks that allow you to easily get a headstart on the style procedure. The numerous offered layouts are not general style templates but rather designed for particular site types. You’ll discover layouts for dining establishments, online course, and much more. They’re all extremely well created and all set to use by just including your own content.
Divi Cost
In order to add the Divi Theme or the Divi Theme Builder to your wordpress website you’ll need a membership with Elegant Themes. Like numerous memberships, Elegant Styles offers the alternative of a lifetime subscription.
You can get Divi for $89 yearly or simply $249 for lifetime access. Each option consists of access to the Divi Theme as well as the Extra Theme, software application updates, 2 premium plugins, hundreds of layouts, premium support and more.
A few times per year, Elegant Themes sells Divi at a 20% price reduction on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is absolutely priced extremely fairly thinking about all of the worth bundled in. Using simply one stunning layout provided with Divi will easily justify the expense. Divi is worth it which’s why it is among the most popular themes currently around. divi theme css code
For more reviews and other information check out Divi Reviews at netaffiliatetools.com or our latest review on Divi Vs Flatstone