If find yourself thinking about a paid WordPress theme, you likely want to create a sensational, customized site style that you can’t quite accomplish with basic cookie-cutter complimentary themes – without the need to write any code. In this review we will talk about the reasons an Elegant Themes subscription that provides access to the Divi Theme might be exactly what you’re looking for. how to add custom css in divi theme
Elegant Themes created Divi which is one of the most popular paid themes to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The very best part? If you’re presently utilizing a WordPress theme that you like however the absence of customization has you frustrated searching for an option; an Elegant Themes membership will also provide you access to the Divi Theme Builder, which will offer you the exact same drag-and-drop modification as the Divi theme without the need to switch themes entirely and totally ditch your design.
An Elegant Themes subscription likewise gives you access to 2 premium plugins – Bloom and Monarch.
What is Divi Theme?
how to add custom css in divi theme
Divi is a popular paid WordPress theme developed by Elegant Themes. The Divi theme opens nearly limitless design possibilities without the requirement for customized code thanks to the drag-and-drop Divi Page Builder. Preset content “modules” work sort of like building blocks. You can place a preformatted module such as a video module and then just customize it by playing around with the alternatives.
Among the truly cool things about the Divi Theme that sets it apart from free wordpress themes and even numerous paid ones is that you have the option to sneak peek all of your building in real time. Divi gives you the choice to basically modify a webpage while taking a look at it! With most other wordpress themes, you have to save your changes and then preview them in a separate window that’s not interactive. Divi enables you to see the effects of each modification in real time.
So, for example, if an element on your web page doesn’t quite look how you anticipated, you can make small tweaks and watch the impacts in real time, getting rid of much of the uncertainty generally related to improving your vision of how something should look.
Divi vs. Divi Builder (Divi Theme Builder).
When people discuss Divi, often they are discussing 2 various things: the Divi theme and the Divi Theme Builder. As discussed in the introduction of this short article, by getting a Elegant Themes subscription you get access to more than simply the Divi Theme. To name a few advantages, you likewise unlock the power of the Divi Theme Builder which permits you to add a drag and drop builder to any theme you are currently running on your wordpress website!

If you are looking for a paid wordpress theme since you want to construct a site from the ground up using a wordpress theme that’s incredibly adjustable, the Divi Theme is a great option. On the other hand, if you already have a theme you like or are already utilizing on your website but find it does not have the design elements or customization capacity you require, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although very effective and robust, Divi is still really intuitive and easy to use even for beginners. The first website I ever developed was with Divi. Without any prior experience, I didn’t discover any trouble building a simple site.
My next couple of websites were not so basic. I had intricate visions of how I wanted the sites to look and operate. To be sincere, with the limited experience I had with WordPress and Divi, I wasn’t sure I was going to have the ability to produce what I envisioned. To my pleasure, I discovered it basic to execute all of my ideas using the Divi Page Builder even as my imagination roamed to increasingly more intricate designs and functions.The Divi Theme is extremely easy to use for beginners and skilled designers alike.

Divi Features
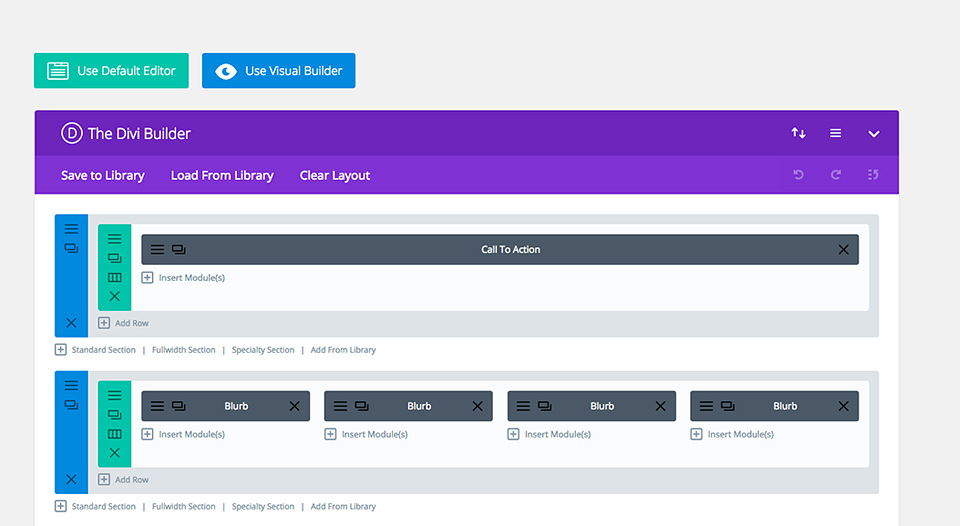
The Divi Theme comes geared up with the drag and drop Divi Page Builder we have actually been pointing out. Let’s run down its features and functions so you have an understanding of how simple yet powerful it is to deal with Divi.
To utilize the Divi Page Builder, merely choose the element you wish to contribute to your page from a list of 46 different content modules such as video, header, and so on. You can then totally personalize each element by essentially completing a form of options in the settings of each content module you add to your page.
how to add custom css in divi theme
Beginning with a blank canvas, you can develop the layout of each page by including sections. For each section, you can choose the number of rows and columns it will have. Depending upon your vision, you might just use one section or find yourself adding numerous. The number of columns you pick essentially determines the spacing and layout of the elements you add such as video, gallery etc. For example, your very first section might just have one column and one row where you’ll include a header element. This would then make the header the full width of the website. Listed below it, you could include another section with say three columns enabling you to have 3 different elements equally spaced side to side below the full width header.
the full width header.
Including rows simply permits you to include more elements to the section with the very same number of columns. So if you wanted another full width element like a header below the three elements you simply included, you would simply create a brand-new section with one column versus including another row. Including another row would instantly apply 3 columns meaning adding a header module to one column would show as only one third of the horizontal space of the website. how to add custom css in divi theme
The Divi Page Builder enables you to produce the framework of your style starting with a blank canvas. If you do not wish to fully build the layout of your website from the ground up, do not stress – Divi also includes hundreds of layouts prepared to use.
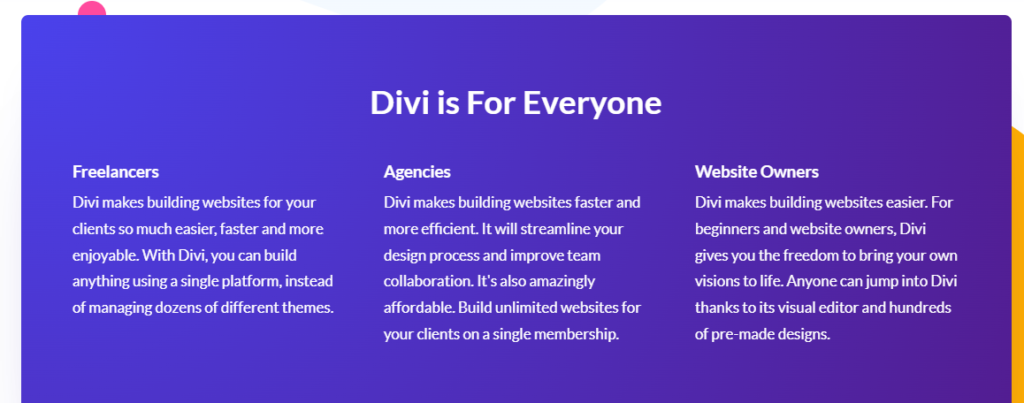
Divi’s layouts are predesigned with lovely color themes and sophisticated structures that enable you to quickly get a headstart on the style process. The hundreds of readily available layouts are not general style templates however rather created for particular website types. You’ll find layouts for restaurants, online course, and a lot more. They’re all extremely well developed and prepared to utilize by just including your own content.
Divi Price
In order to include the Divi Theme or the Divi Theme Builder to your wordpress site you’ll need a membership with Elegant Themes. Like numerous memberships, Elegant Themes offers the alternative of a lifetime membership.
You can get Divi for $89 annually or simply $249 for life time access. Each choice consists of access to the Divi Theme along with the Extra Theme, software application updates, 2 premium plugins, hundreds of layouts, superior support and more.
Several times a year, Elegant Themes sells Divi at a 20% discount on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is certainly priced very reasonably thinking about all of the value bundled in. Utilizing just one stunning layout offered with Divi will quickly justify the expense. Divi is worth it which’s why it is among the most popular themes currently out there. how to add custom css in divi theme
For more reviews and other information check out Divi Reviews at netaffiliatetools.com