If you’re thinking about a paid WordPress theme, you likely wish to develop a sensational, customized website style that you can’t quite attain with standard cookie-cutter complimentary themes – without the requirement to write any code. In this short article we will talk about the reasons an Elegant Themes membership that provides access to the Divi Theme might be exactly what you’re trying to find. how to add javascript to divi theme
Elegant Themes produced Divi which is one of the most popular paid themes to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The best part? If you’re presently using a WordPress theme that you like however the lack of customization has you frustrated trying to find an option; an Elegant Themes subscription will also offer you access to the Divi Theme Builder, which will give you the same drag-and-drop modification as the Divi theme without the requirement to switch themes totally and completely scrap your design.
An Elegant Themes subscription also offers you access to 2 premium plugins – Bloom and Monarch.
What is Divi Theme?
how to add javascript to divi theme
Divi is a popular paid WordPress theme developed by Elegant Themes. The Divi theme opens nearly limitless design possibilities without the requirement for customized code thanks to the drag-and-drop Divi Page Builder. Pre-programmed content “modules” work sort of like building blocks. You can insert a preformatted module such as a video module and after that just customize it by playing around with the alternatives.
One of the truly cool aspects of the Divi Theme that sets it apart from totally free wordpress themes and even many paid ones is that you have the option to sneak peek all of your building in real time. Divi provides you the choice to generally edit a webpage while taking a look at it! With a lot of other wordpress themes, you need to save your changes and after that preview them in a separate window that’s not interactive. Divi permits you to see the results of each change in real time.
So, for instance, if an element on your web page does not quite look how you expected, you can make small tweaks and view the impacts in real time, removing much of the guesswork generally related to perfecting your vision of how something needs to look.
Divi vs. Divi Builder (Divi Theme Builder).
When people speak about Divi, frequently they are discussing 2 various things: the Divi theme and the Divi Theme Builder. As discussed in the intro of this short article, by getting a Elegant Themes subscription you get access to more than simply the Divi Theme. Among other advantages, you likewise open the power of the Divi Theme Builder which enables you to add a drag and drop builder to any theme you are presently running on your wordpress site!

If you are trying to find a paid wordpress theme since you wish to build a site from the ground up using a wordpress theme that’s exceptionally personalized, the Divi Theme is a terrific alternative. On the other hand, if you currently have a theme you like or are already using on your website but discover it does not have the style elements or customization capacity you require, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although really powerful and robust, Divi is still actually intuitive and easy to use even for novices. The very first site I ever built was with Divi. With no previous experience, I didn’t discover any trouble building a basic website.
My next few websites were not so simple. I had complicated visions of how I desired the sites to look and function. To be truthful, with the minimal experience I had with WordPress and Divi, I wasn’t sure I was going to be able to develop what I imagined. To my delight, I found it simple to carry out all of my concepts using the Divi Page Builder even as my creativity roamed to increasingly more complicated designs and functions.The Divi Theme is really easy to use for newbies and knowledgeable developers alike.

Divi Features
The Divi Theme comes geared up with the drag and drop Divi Page Builder we’ve been mentioning. Let’s run down its features and functions so you have an understanding of how simple yet effective it is to deal with Divi.
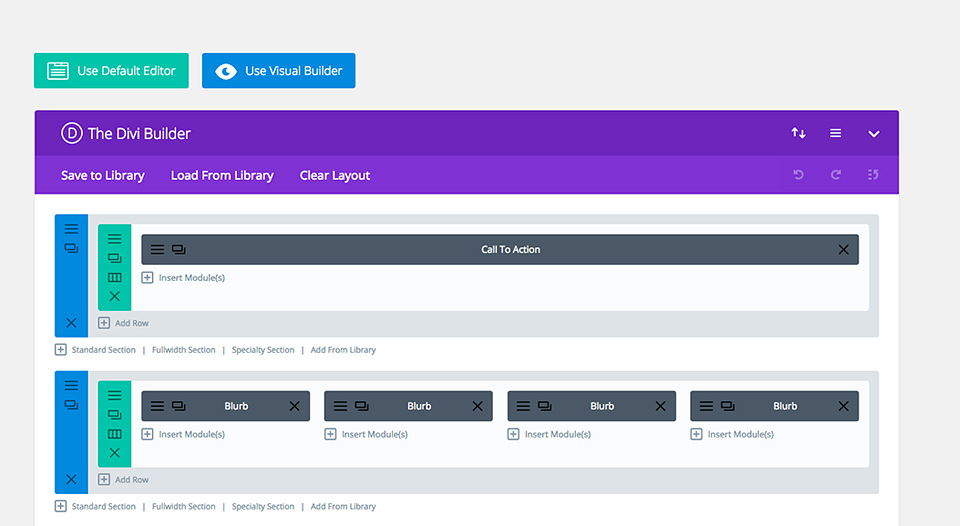
To use the Divi Page Builder, merely select the element you wish to add to your page from a list of 46 different content modules such as video, header, etc. You can then totally customize each element by basically submitting a form of choices in the settings of each content module you add to your page.
how to add javascript to divi theme
Beginning with a blank canvas, you can design the layout of each page by adding sections. For each section, you can select the variety of rows and columns it will have. Depending on your vision, you might only utilize one section or find yourself adding a number of. The number of columns you select basically dictates the spacing and layout of the elements you include such as video, gallery etc. For instance, your very first section might just have one column and one row where you’ll include a header element. This would then make the header the full width of the webpage. Below it, you might add another section with say three columns allowing you to have three different elements evenly spaced side to side below the full width header.
the full width header.
Including rows just allows you to include more elements to the section with the same number of columns. So if you desired another full width element like a header listed below the three elements you just added, you would just produce a new section with one column versus including another row. Adding another row would instantly use three columns meaning adding a header module to one column would show as only one third of the horizontal area of the web page. how to add javascript to divi theme
The Divi Page Builder permits you to produce the structure of your style starting with a blank canvas. If you don’t want to fully build the layout of your site from the ground up, don’t worry – Divi also consists of hundreds of layouts prepared to use.
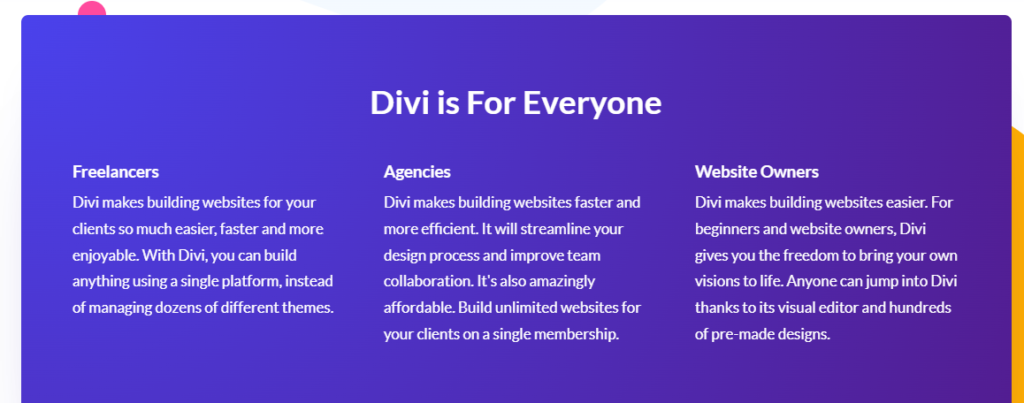
Divi’s layouts are predesigned with lovely color styles and sophisticated frameworks that enable you to easily get a headstart on the style procedure. The hundreds of offered layouts are not general design templates however rather designed for specific website types. You’ll find layouts for dining establishments, online course, and a lot more. They’re all very well designed and all set to utilize by merely adding your own content.
Divi Cost
In order to add the Divi Theme or the Divi Theme Builder to your wordpress website you’ll need a membership with Elegant Themes. Like many memberships, Elegant Themes provides the option of a life time membership.
You can get Divi for $89 annually or simply $249 for lifetime access. Each choice includes access to the Divi Theme in addition to the Extra Theme, software application updates, 2 premium plugins, hundreds of layouts, superior support and more.
Several times a year, Elegant Themes sells Divi at a 20% discount on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is definitely priced very fairly considering all of the value bundled in. Utilizing simply one beautiful layout provided with Divi will quickly justify the cost. Divi is worth it which’s why it is among the most popular themes presently in existence. how to add javascript to divi theme
For more reviews and other information check out Divi Reviews at netaffiliatetools.com or our latest review on Divi Vs Flatstone