If you’re thinking about a paid WordPress theme, you likely wish to create a sensational, customized site design that you can’t quite attain with basic cookie-cutter complimentary themes – without the requirement to write any code. In this review we will talk about the reasons an Elegant Themes membership that provides access to the Divi Theme might be exactly what you’re searching for.
Elegant Themes produced Divi which is one of the most popular paid themes to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The best part? If you’re presently utilizing a WordPress theme that you like however the lack of customization has you disappointed looking for an option; an Elegant Themes subscription will likewise provide you access to the Divi Theme Builder, which will offer you the same drag-and-drop personalization as the Divi theme without the requirement to switch themes completely and totally ditch your design.
An Elegant Themes membership likewise provides you access to 2 premium plugins – Bloom and Monarch.
What is Divi Theme?
how to add jquery to divi theme
Divi is a popular paid WordPress theme produced by Elegant Themes. The Divi theme opens nearly unlimited style possibilities without the requirement for customized code thanks to the drag-and-drop Divi Page Builder. Predetermined content “modules” work kind of like building blocks. You can insert a preformatted module such as a video module and after that just personalize it by playing around with the choices.
One of the truly cool aspects of the Divi Theme that sets it apart from totally free wordpress themes and even lots of paid ones is that you have the choice to sneak peek all of your building in real time. Divi provides you the choice to basically edit a website while looking at it! With many other wordpress themes, you have to save your modifications and after that sneak peek them in a different window that’s not interactive. Divi enables you to see the impacts of each change in real time.
So, for instance, if an element on your web page does not quite look how you expected, you can make small tweaks and see the effects in real time, getting rid of much of the uncertainty typically associated with perfecting your vision of how something must look.
Divi vs. Divi Builder (Divi Theme Builder).
When people discuss Divi, typically they are speaking about two various things: the Divi theme and the Divi Theme Builder. As mentioned in the introduction of this article, by getting a Elegant Themes membership you get access to more than simply the Divi Theme. Among other benefits, you likewise open the power of the Divi Theme Builder which enables you to include a drag and drop builder to any theme you are currently running on your wordpress site!

If you are looking for a paid wordpress theme due to the fact that you wish to construct a website from the ground up using a wordpress theme that’s incredibly adjustable, the Divi Theme is a great option. On the other hand, if you currently have a theme you like or are currently using on your website however discover it does not have the design elements or modification potential you require, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although really powerful and robust, Divi is still actually intuitive and easy to use even for newbies. The very first site I ever developed was with Divi. Without any previous experience, I didn’t discover any trouble building a basic website.
My next couple of websites were not so simple. I had intricate visions of how I desired the websites to look and function. To be truthful, with the limited experience I had with WordPress and Divi, I wasn’t sure I was going to be able to create what I pictured. To my delight, I found it basic to carry out all of my ideas using the Divi Page Builder even as my creativity wandered to increasingly more complex styles and functions.The Divi Theme is extremely easy to use for newbies and experienced developers alike.

Divi Features
The Divi Theme comes geared up with the drag and drop Divi Page Builder we’ve been discussing. Let’s run down its features and functions so you have an understanding of how easy yet effective it is to deal with Divi.
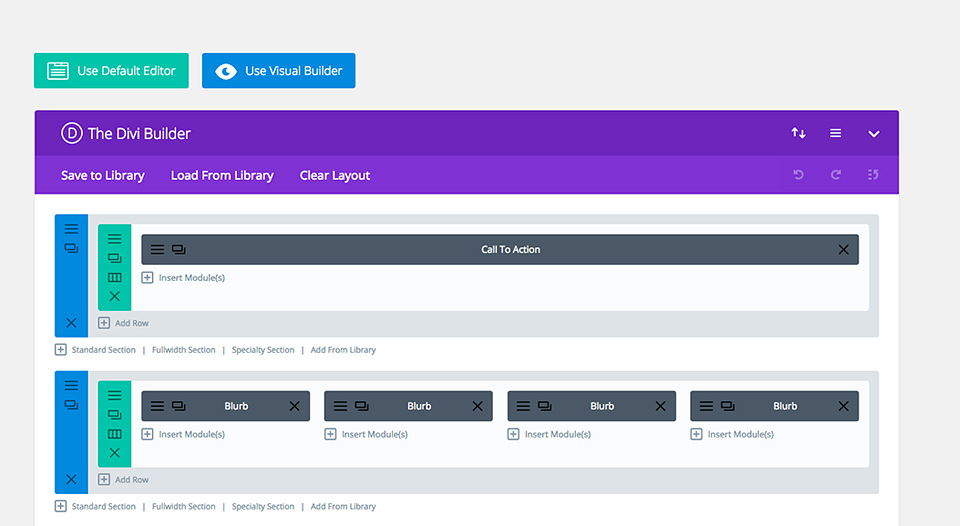
To use the Divi Page Builder, just select the element you wish to add to your page from a list of 46 different content modules such as video, header, etc. You can then totally tailor each element by essentially completing a form of options in the settings of each content module you contribute to your page.
how to add jquery to divi theme
Starting with a blank canvas, you can develop the layout of each page by adding sections. For each section, you can pick the number of rows and columns it will have. Depending on your vision, you may only utilize one section or find yourself adding numerous. The number of columns you select essentially determines the spacing and layout of the elements you include such as video, gallery and so on. For example, your very first section might only have one column and one row where you’ll include a header element. This would then make the header the full width of the website. Listed below it, you could add another section with say 3 columns allowing you to have 3 different elements equally spaced side to side below the full width header.
the full width header.
Adding rows simply allows you to add more elements to the section with the same number of columns. So if you desired another full width element like a header listed below the 3 elements you just added, you would simply create a brand-new section with one column versus including another row. Including another row would instantly apply 3 columns meaning adding a header module to one column would display as only one third of the horizontal area of the website.
The Divi Page Builder enables you to develop the structure of your design beginning with a blank canvas. If you don’t want to totally build the layout of your site from the ground up, don’t worry – Divi also consists of hundreds of layouts all set to utilize.
Divi’s layouts are predesigned with gorgeous color styles and advanced structures that enable you to easily get a headstart on the style process. The numerous readily available layouts are not general design templates but rather created for specific site types. You’ll find layouts for restaurants, online course, and much more. They’re all extremely well developed and ready to use by merely including your own content.
Divi Cost
In order to include the Divi Theme or the Divi Theme Builder to your wordpress site you’ll require a subscription with Elegant Themes. Like many subscriptions, Elegant Themes provides the choice of a life time membership.
You can get Divi for $89 each year or just $249 for life time access. Each option consists of access to the Divi Theme in addition to the Extra Theme, software application updates, 2 premium plugins, hundreds of layouts, premium support and more.
A few times per year, Elegant Themes offers Divi at a 20% price reduction on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is definitely priced very fairly thinking about all of the value bundled in. Utilizing simply one beautiful layout offered with Divi will quickly validate the expense. Divi is worth it which’s why it is among the most popular themes currently in existence. how to add jquery to divi theme
For more reviews and other information check out Divi Reviews at netaffiliatetools.com or our latest review on Divi Vs Flatstone