If you’re thinking about a paid WordPress theme, you likely wish to produce a sensational, customized site style that you can’t quite accomplish with fundamental cookie-cutter complimentary themes – without the requirement to write any code. In this short article we will talk about the factors an Elegant Themes membership that gives access to the Divi Theme might be exactly what you’re searching for.
Elegant Themes created Divi which is one of the most popular paid styles to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The best part? If you’re currently utilizing a WordPress theme that you like however the lack of personalization has you annoyed trying to find an alternative; an Elegant Themes subscription will likewise provide you access to the Divi Theme Builder, which will offer you the very same drag-and-drop personalization as the Divi theme without the need to switch themes entirely and completely scrap your design.
An Elegant Themes subscription likewise provides you access to 2 premium plugins – Bloom and Monarch.
What is Divi Theme?
how to use css in divi theme
Divi is a popular paid WordPress theme created by Elegant Themes. The Divi theme opens practically limitless style possibilities without the requirement for customized code thanks to the drag-and-drop Divi Page Builder. Predetermined content “modules” work kind of like building blocks. You can insert a preformatted module such as a video module and then merely personalize it by playing around with the choices.
One of the truly cool features of the Divi Theme that sets it apart from totally free wordpress themes and even lots of paid ones is that you have the choice to preview all of your building in real time. Divi provides you the option to generally edit a website while looking at it! With a lot of other wordpress themes, you have to save your changes and then preview them in a separate window that’s not interactive. Divi enables you to see the results of each change in real time.
So, for example, if an element on your webpage does not quite look how you expected, you can make small tweaks and see the impacts in real time, eliminating much of the uncertainty usually connected with refining your vision of how something should look.
Divi vs. Divi Builder (Divi Theme Builder).
When individuals speak about Divi, typically they are discussing two various things: the Divi theme and the Divi Theme Builder. As pointed out in the introduction of this article, by getting a Elegant Themes subscription you get access to more than simply the Divi Theme. To name a few benefits, you likewise unlock the power of the Divi Theme Builder which permits you to add a drag and drop builder to any theme you are currently running on your wordpress site!

If you are searching for a paid wordpress theme because you wish to construct a site from the ground up using a wordpress theme that’s incredibly personalized, the Divi Theme is a terrific choice. On the other hand, if you already have a theme you like or are already utilizing on your site but discover it does not have the style elements or customization potential you require, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although really powerful and robust, Divi is still actually intuitive and easy to use even for novices. The very first website I ever built was with Divi. Without any previous experience, I didn’t find any problem building a basic website.
My next few sites were not so basic. I had intricate visions of how I wanted the websites to look and operate. To be honest, with the minimal experience I had with WordPress and Divi, I wasn’t sure I was going to have the ability to produce what I envisioned. To my delight, I found it simple to carry out all of my concepts using the Divi Page Builder even as my creativity roamed to increasingly more complicated designs and functions.The Divi Theme is very easy to use for novices and knowledgeable designers alike.

Divi Features
The Divi Theme comes equipped with the drag and drop Divi Page Builder we’ve been mentioning. Let’s run down its features and functions so you have an understanding of how simple yet powerful it is to deal with Divi.
To utilize the Divi Page Builder, merely select the element you wish to add to your page from a list of 46 different content modules such as video, header, and so on. You can then fully tailor each element by essentially filling out a form of choices in the settings of each content module you add to your page.
how to use css in divi theme
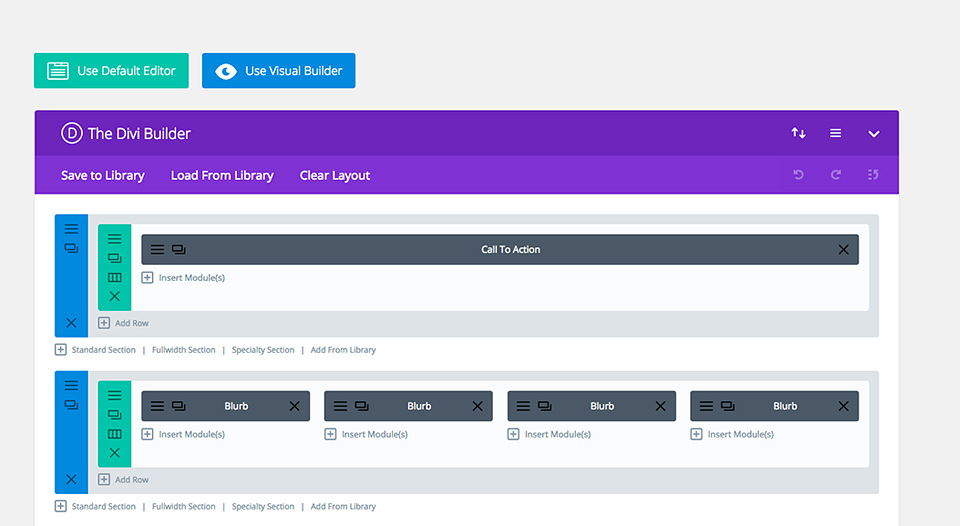
Beginning with a blank canvas, you can design the layout of each page by adding sections. For each section, you can choose the variety of rows and columns it will have. Depending upon your vision, you might just use one section or find yourself adding numerous. The variety of columns you choose essentially dictates the spacing and layout of the elements you add such as video, gallery etc. For example, your first section may just have one column and one row where you’ll add a header element. This would then make the header the full width of the web page. Below it, you could include another section with say 3 columns allowing you to have 3 different elements equally spaced side to side below the full width header.
the full width header.
Including rows merely allows you to include more elements to the section with the same variety of columns. So if you desired another full width element like a header listed below the three elements you just included, you would just develop a new section with one column versus including another row. Adding another row would immediately apply three columns indicating adding a header module to one column would display as only one third of the horizontal area of the web page.
The Divi Page Builder permits you to develop the structure of your design beginning with a blank canvas. If you don’t want to fully build the layout of your site from the ground up, do not stress – Divi likewise consists of hundreds of layouts ready to use.
Divi’s layouts are predesigned with beautiful color styles and sophisticated frameworks that allow you to easily get a headstart on the design process. The numerous available layouts are not general design templates but rather designed for specific site types. You’ll find layouts for restaurants, online course, and much more. They’re all extremely well created and prepared to utilize by just including your own content.
Divi Cost
In order to add the Divi Theme or the Divi Theme Builder to your wordpress site you’ll need a membership with Elegant Themes. Like numerous subscriptions, Elegant Styles offers the alternative of a lifetime membership.
You can get Divi for $89 annually or simply $249 for life time access. Each alternative consists of access to the Divi Theme as well as the Extra Theme, software updates, two premium plugins, hundreds of layouts, exceptional support and more.
Several times per year, Elegant Themes sells Divi at a 20% price reduction on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is absolutely priced very fairly thinking about all of the value bundled in. Using simply one lovely layout provided with Divi will easily validate the cost. Divi is worth it and that’s why it’s one of the most popular themes presently around. how to use css in divi theme
For more reviews and other information check out Divi Reviews at netaffiliatetools.com or our latest review on Divi Vs Flatstone