Elegant Themes created Divi which is one of the most popular paid themes to ever exist. The Divi theme is easy to use thanks to the drag-and-drop Divi Page Builder. The best part? If you’re presently utilizing a WordPress theme that you like however the lack of customization has you annoyed trying to find an option; an Elegant Themes membership will likewise give you access to the Divi Theme Builder, which will provide you the exact same drag-and-drop modification as the Divi theme without the requirement to change themes totally and totally scrap your design.
An Elegant Themes membership also offers you access to two premium plugins – Bloom and Monarch.
If you’re considering a paid WordPress theme, you likely wish to create a sensational, customized website design that you can’t quite accomplish with basic cookie-cutter complimentary themes – without the need to write any code. In this review we will go over the factors an Elegant Themes subscription that gives access to the Divi Theme might be exactly what you’re looking for. node js website themes
What is Divi Theme?
node js website themes
Divi is a popular paid WordPress theme created by Elegant Themes. The Divi theme opens practically endless style possibilities without the requirement for custom-made code thanks to the drag-and-drop Divi Page Builder. Preset content “modules” work kind of like building blocks. You can place a preformatted module such as a video module and after that simply personalize it by playing around with the choices.
One of the truly cool things about the Divi Theme that sets it apart from totally free wordpress themes and even lots of paid ones is that you have the option to preview all of your building in real time. Divi gives you the option to generally edit a web page while taking a look at it! With many other wordpress themes, you have to save your modifications and then preview them in a different window that’s not interactive. Divi enables you to see the effects of each change in real time.
So, for instance, if an element on your website does not quite look how you expected, you can make small tweaks and see the effects in real time, eliminating much of the uncertainty typically related to improving your vision of how something needs to look.
Divi vs. Divi Builder (Divi Theme Builder).
Whenever individuals bring up Divi, often they are discussing 2 various things: the Divi theme and the Divi Theme Builder. As mentioned in the introduction of this post, by getting a Elegant Themes membership you get access to more than simply the Divi Theme. To name a few advantages, you also open the power of the Divi Theme Builder which allows you to include a drag and drop builder to any theme you are currently running on your wordpress website!

If you are trying to find a paid wordpress theme because you want to develop a website from the ground up utilizing a wordpress theme that’s exceptionally personalized, the Divi Theme is a terrific option. On the other hand, if you currently have a theme you like or are currently using on your website but discover it lacks the style elements or modification capacity you need, you can add a drag and drop builder to any theme with the Divi Theme Builder.
Is Divi Easy To Use?
Although extremely effective and robust, Divi is still actually user-friendly and easy to use even for newbies. The first website I ever built was with Divi. Without any previous experience, I didn’t find any difficulty building a basic site.
My next couple of sites were not so basic. I had intricate visions of how I wanted the sites to look and function. To be sincere, with the limited experience I had with WordPress and Divi, I wasn’t sure I was going to be able to create what I pictured. To my delight, I found it simple to carry out all of my concepts using the Divi Page Builder even as my imagination wandered to more and more intricate designs and functions.The Divi Theme is extremely easy to use for beginners and skilled designers alike.

Divi Features
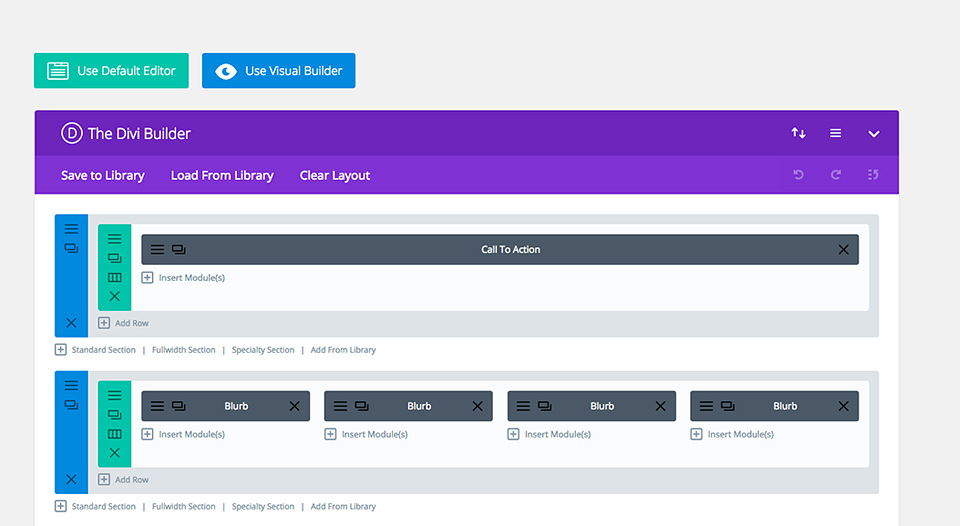
The Divi Theme comes geared up with the drag and drop Divi Page Builder we’ve been pointing out. Let’s run down its features and functions so you have an understanding of how basic yet effective it is to work with Divi.
To utilize the Divi Page Builder, merely choose the element you wish to contribute to your page from a list of 46 various content modules such as video, header, etc. You can then completely customize each element by basically completing a form of alternatives in the settings of each content module you add to your page.
node js website themes
Starting with a blank canvas, you can design the layout of each page by including sections. For each section, you can choose the variety of rows and columns it will have. Depending on your vision, you may just utilize one section or find yourself adding a number of. The variety of columns you select essentially determines the spacing and layout of the elements you include such as video, gallery and so on. For instance, your first section may just have one column and one row where you’ll add a header element. This would then make the header the full width of the webpage. Listed below it, you could add another section with say three columns allowing you to have 3 different elements uniformly spaced side to side below the full width header.
the full width header.
Adding rows simply permits you to include more elements to the section with the very same number of columns. So if you desired another full width element like a header listed below the 3 elements you just added, you would simply develop a new section with one column versus including another row. Adding another row would automatically use 3 columns suggesting including a header module to one column would show as only one third of the horizontal area of the web page. paid wordpress theme xml
The Divi Page Builderallows you to produce the framework of your design beginning with a blank canvas. If you do not want to completely construct the layout of your website from the ground up, do not stress – Divi also includes hundreds of layouts ready to utilize.
Divi’s layouts are predesigned with lovely color themes and sophisticated frameworks that enable you to easily get a headstart on the design process. The numerous readily available layouts are not general style templates but rather designed for specific website types. You’ll discover layouts for dining establishments, online course, and far more. They’re all very well developed and all set to use by simply including your own content.
Divi Cost
In order to add the Divi Theme or the Divi Theme Builder to your wordpress website you’ll need a membership with Elegant Themes. Like numerous subscriptions, Elegant Styles provides the option of a lifetime membership.
You can get Divi for $89 yearly or just $249 for life time access. Each choice includes access to the Divi Theme as well as the Extra Theme, software updates, 2 premium plugins, hundreds of layouts, superior support and more.
A few times per year, Elegant Themes offers Divi at a 20% discount on both annual and lifetime subscriptions.
Is Divi Worth it?
Divi is certainly priced really reasonably considering all of the worth bundled in. Utilizing simply one beautiful layout provided with Divi will easily justify the cost. Divi is worth it which’s why it is among the most popular themes presently out there. node js website themes